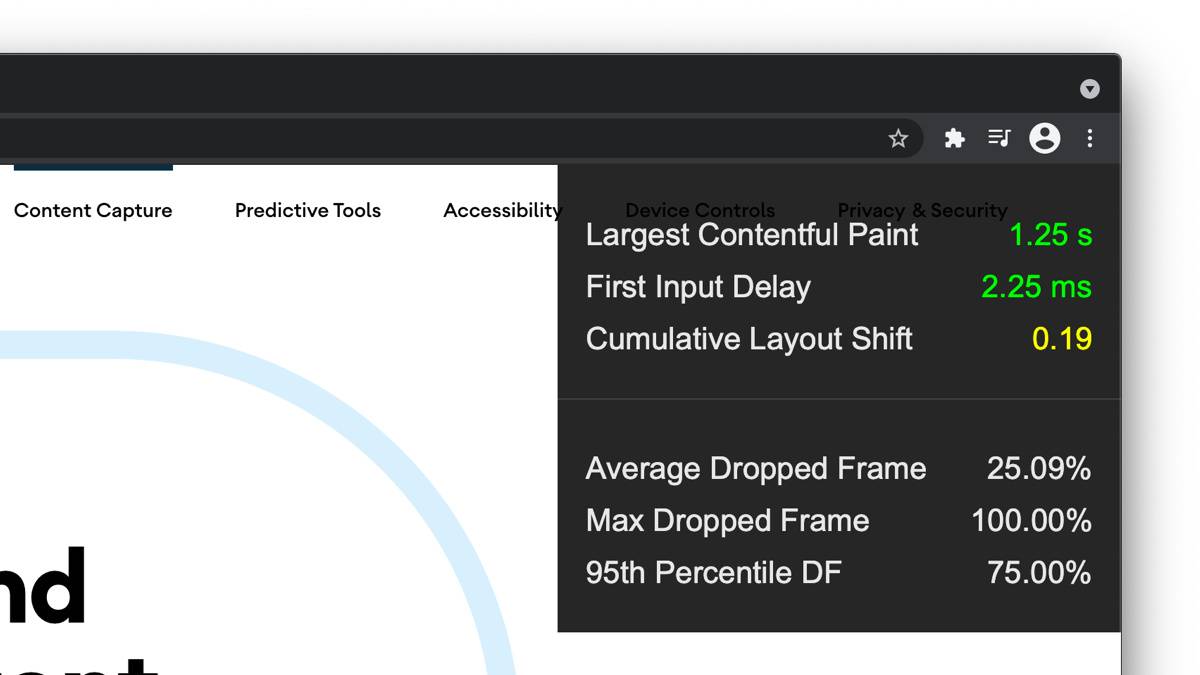
google工程经理addy osmani(通过androidpolice)详细介绍了chrome的新性能平视显示器(hud )。新的叠加层将成为chrome devtools的一部分,将为开发人员提供core web vitals和平滑度指标。启用hud后,它将永久保存并显示在每个标签上。
在google推出web vitals之后,新的性能叠加层就出现了。这项举措旨在为“高质量信号提供统一指导,这对于在网络上提供出色的用户体验至关重要。”

这是我们在2020年5月对core web vitals所说的话:
核心网络生命力是适用于所有网页的所有网络生命力的子集,应该由所有网站所有者进行衡量,并将在所有google工具中浮现。当前,这些core web vitals专注于用户体验的三个方面-负载,交互性和视觉稳定性-并包括以下指标(及其各自的阈值):
- 最大含量油漆(lcp):衡量装载性能。为了提供良好的用户体验,lcp应该在页面首次开始加载后的2.5秒内发生。
- 首次输入延迟(fid):测量交互性。为了提供良好的用户体验,页面的fid应当小于100毫秒。
- 累积布局偏移(cls):衡量视觉稳定性。为了提供良好的用户体验,页面的cls应保持小于0.1
创建一个快速,流畅的体验对开发人员来说是最大的利益。这是因为google将从2021年5月开始根据“页面体验”对网站进行排名。google于去年8月开始将网站标记为符合core web vitals指标,并在chrome 85中告知用户链接是否指向“快速页面”。
根据osmani的说法,hud仍在抛光中,因此诸如稳定性和性能之类的事情会随着时间的流逝而出现。您可以转到crbug.com,并在“内部”>“ gpu”>“指标”组件下报告所有错误或反馈。
原创文章,作者:校长,如若转载,请注明出处:https://www.yundongfang.com/yun33074.html
赞 (0)
打赏
 微信扫一扫不于多少!
微信扫一扫不于多少!
 支付宝扫一扫礼轻情意重
支付宝扫一扫礼轻情意重
 微信扫一扫不于多少!
微信扫一扫不于多少!
 支付宝扫一扫礼轻情意重
支付宝扫一扫礼轻情意重
上一篇
2021年1月24日 上午9:34
下一篇
2021年1月24日 下午3:29