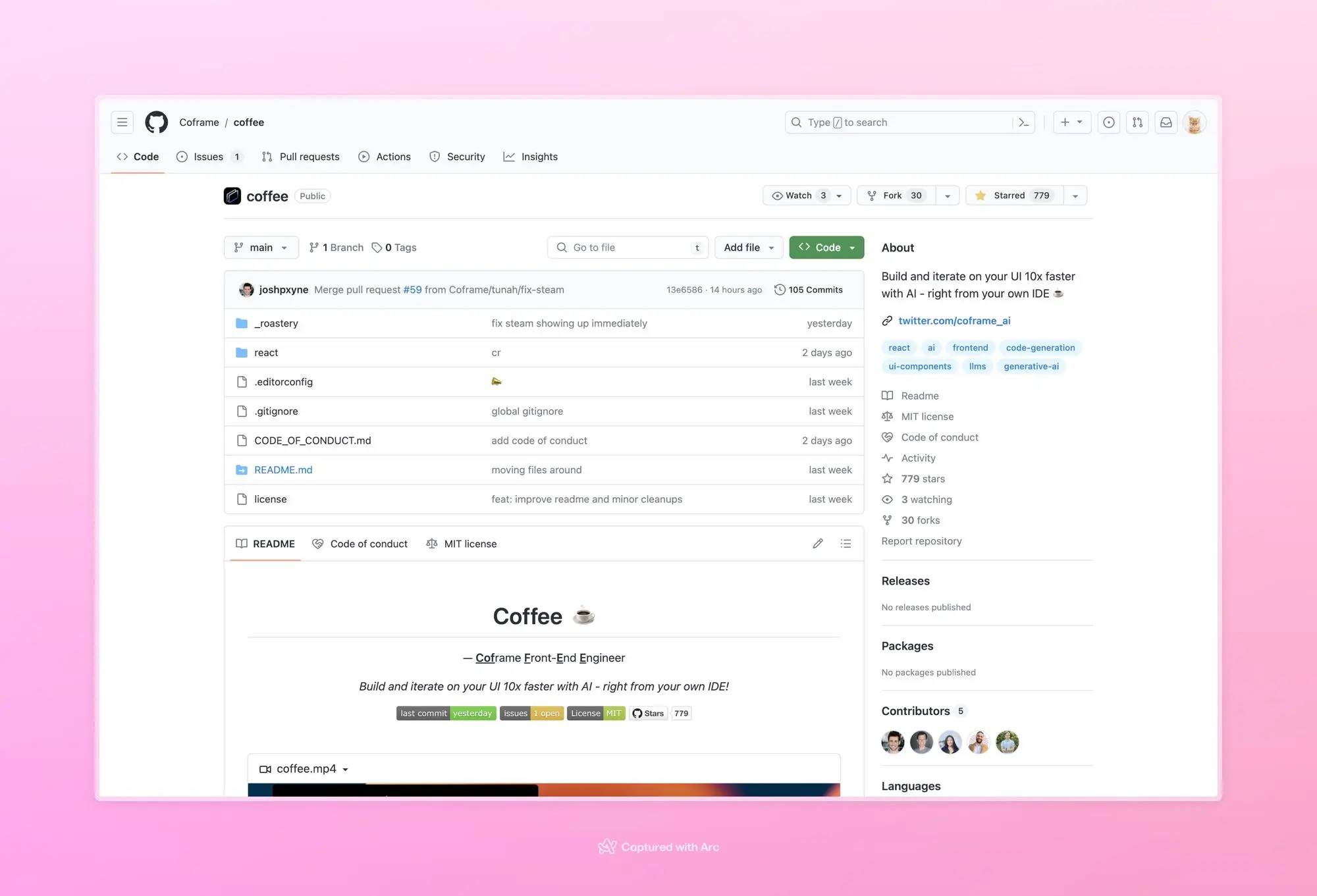
这个ai生成前端代码的项目“coffee”有意思,可以生成干净可维护的前端代码。
交互也很有意思,你只需要在代码对应位置加一个标签在里面写上对组件的要求,他就可以生成对应的前端组件,你可以继续在标签里输入内容对生成的组件进行修改。
当你修改好之后加个属性,组件就会被创建。你也可以利用coffee编辑现有的react组件。这个很有用。
原创文章,作者:校长,如若转载,请注明出处:https://www.yundongfang.com/yun271407.html
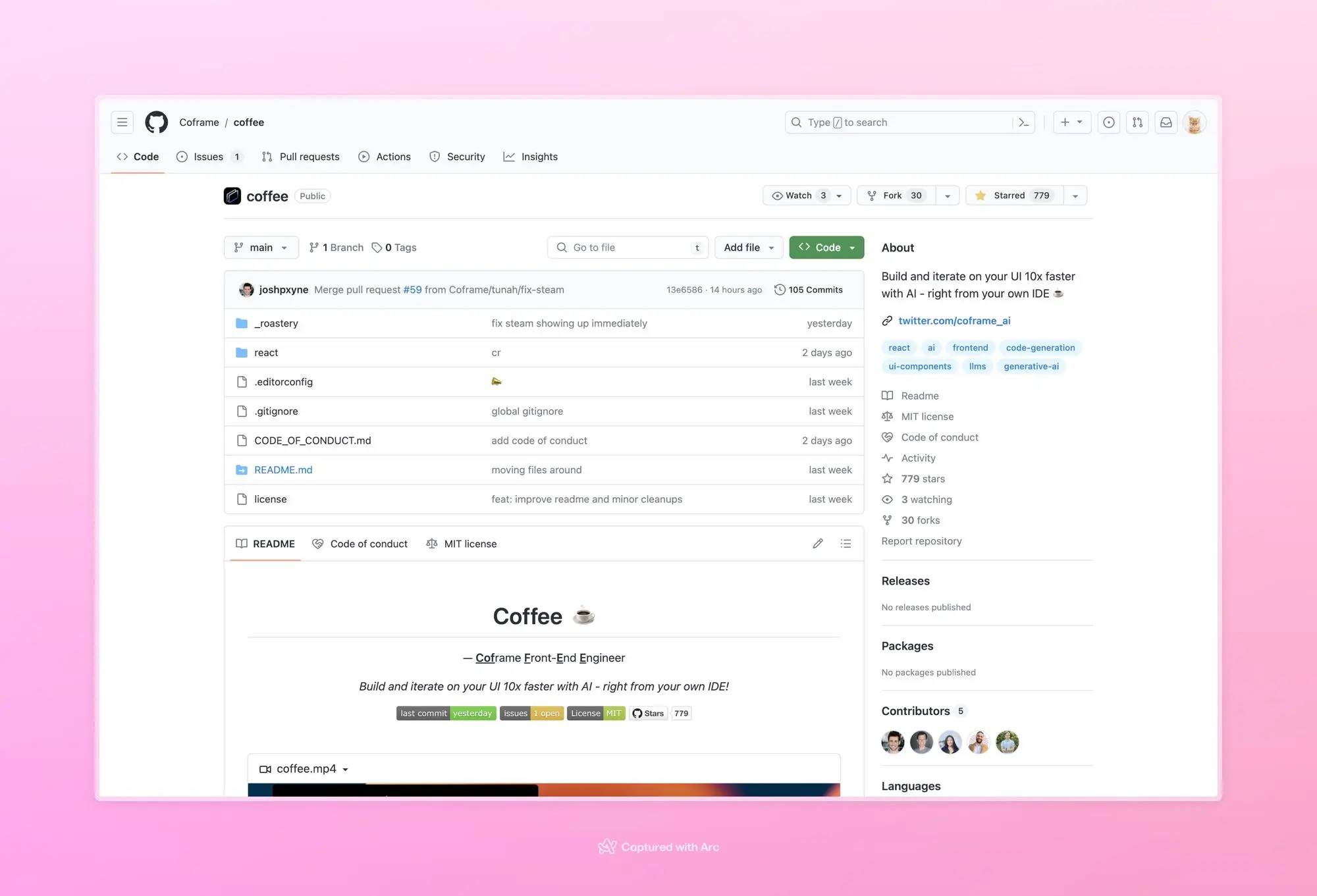
这个ai生成前端代码的项目“coffee”有意思,可以生成干净可维护的前端代码。
交互也很有意思,你只需要在代码对应位置加一个标签在里面写上对组件的要求,他就可以生成对应的前端组件,你可以继续在标签里输入内容对生成的组件进行修改。
当你修改好之后加个属性,组件就会被创建。你也可以利用coffee编辑现有的react组件。这个很有用。
原创文章,作者:校长,如若转载,请注明出处:https://www.yundongfang.com/yun271407.html
 微信扫一扫不于多少!
微信扫一扫不于多少!
 支付宝扫一扫礼轻情意重
支付宝扫一扫礼轻情意重